WordPressのPOSTをカレンダー表示するプラグインです。グリッド表示、リスト表示、ミニカレンダー表示の3つを利用できます。
GUIの設定ページはありません。設定は全てテキストファイルで行います。
インストール
一般的なプラグインのインストール方法と同じです。
- プラグインをダウンロード
- WordPressの「plugins」ディレクトリにFTPでアップロード
- プラグインを有効化
事前の準備
投稿に以下の3つのカスタムフィールドを用意する
必ずしも全て用意する必要はありませんが、なければPostCalendarViewの全ての機能を利用することができません。
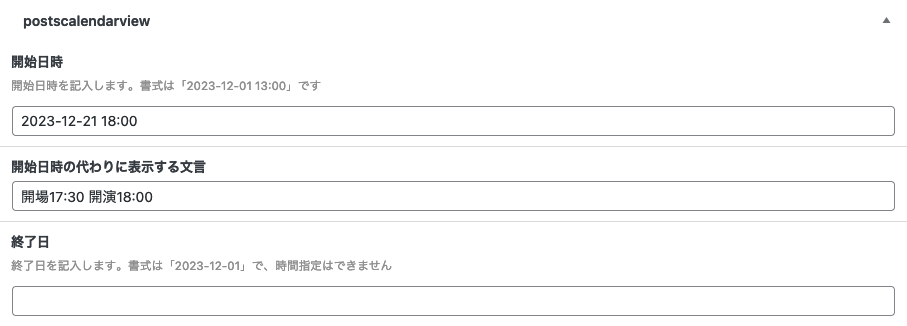
postscalendarview_start
開始日時を記入します。書式は「2023-12-01 13:00」です。
postscalendarview_str
PostsCalendarViewでは、POSTのタイトルの上に「postscalendarview_start」の時間を表示します。
時間以外の表記を利用したい場合に利用します。例えば「開場13:00 開演13:30」のような表示を想定しています。
postscalendarview_end
終了日を記入します。書式は「2023-12-01」で、時間指定はできません。
「Custom Field Suite」の利用を推奨します。指定のカスタムフィールドがあればいいので、WordPress標準機能や他のプラグインを利用することもできます。
カレンダーを表示するには
カレンダーを表示したいページにショートコードを記入します。
[postscalendarview]ショートコードで指定できるオプションは2つです。
target
カレンダーの表示する月を指定します。書式は「2023-12」です。指定しない場合は現在の月を表示します。
config
カレンダーの設定ファイルを指定します。書式は設定ファイルのファイル名(拡張子は含めない)です。指定しない場合は「config」となり「config.php」を読み込みます。
設定ファイルはプラグインのディレクトリに置いてください。
指定の例
[postscalendarview target='2023-12' config='config_event']設定
設定ファイルはプラグインディクレトリに置いてください。文字コードはUTF-8(BOMなし)、改行コードはLFです。
ファイル名に指定はありません。
設定内容
category
カレンダーに表示するカテゴリーIDを指定します。複数指定する場合は半角カンマで区切ってください。
例)4,5
calendartype
カレンダーの表示形式を指定します。「grid」「list」「tiny」のいずれかを指定します。
dispdetail
ミニカレンダー表示(tiny)の場合に・・・
1を指定すると、日付をクリックしたときにその日の投稿を表示します。
0を指定すると、日付をクリックしても何もしません。
dateclass
日付クラスファイルを指定します。書式は日付クラスファイルのファイル名(拡張子は含めない)です。文字コードはUTF-8(BOMなし)、改行コードはLFです。
ファイルはプラグインのディレクトリに置いてください。
日付クラスファイルでは、指定の日付に追加するクラスを指定します。休業日などの利用を想定しています。
日付クラスファイルの書式は以下の通りです。日付は「2023-12-01」で時間は設定できません。クラスを複数指定する場合は半角スペースで区切って記載します。
return array(
'2023-12-07' => 'pmonly',
'2023-12-24' => 'sale xmas',
'2023-12-30' => 'close',
'2023-12-31' => 'close',
);yearmonthformat
年月表示の書式を指定します。書式はPHPのDateTime::formatに準じます。
dispnavi
ナビゲーションの表示、非表示を指定します。
1を指定すると「前月」「今月」「次月」を表示し、カレンダーを進めたり戻したりできます。
0を指定すると「前月」「今月」「次月」は表示されません。
breakpoint
グリッド表示の場合に、カレンダーの横幅が指定した数値以下になるとリスト表示に切り替わります。単位はpxです。CSSのmax-widthと同じです。
start_dayofweek
0を指定するとカレンダーは日曜日始まりになります。
1を指定すると月曜日始まりになります。
dayofweek_str
曜日の表記を指定します。
navi_str
カレンダーナビゲーションの表記を指定します。
go2post_str
ミニカレンダー表示でクリックを促す表記を指定します。
dispband
1を指定するとグリッド表示で複数日にまたがる投稿を一つの帯として表示します。
0を指定すると各日毎に投稿を表示します。
カレンダーのデザインを変更するには
デザイン指定は全てCSSで行います。プラグイン付属のCSSファイル、または、テーマのCSSに記述します。
プラグイン付属のCSS設定の変更は推奨しません。プラグイン付属のCSSファイルに記述する場合は、最初か最後にまとめて記述してください。
カレンダーだけにCSSを適用する場合は「.postscalendarview」内に記述してください。
以下は、日付クラスファイルで「close」を指定した日の背景色をグレーにする例です。!importantは必要に応じて利用してください。
.postscalendarview .close {
background-color: #eee !important;
}HTML構造
CSSの適用先はウェブブラウザの開発ツールで確認してください。
基本的な考え方
以下の指針をご理解いただけるとデザインを変更しやすいと思います。
- プラグインが書き出すHTMLは全てのデータを含んでいる
- いらない情報は「display: none」で消す
- 残ったHTMLをCSSを利用してデザインする
CSSアニメーションは要注意
PostsCalendarViewでは、カレンダーの横幅をJavaScriptのResizeObserverで監視しています。ResizeObserverはCSSのtransitionなども検知します。
CSSアニメーションを入れると、アニメーションの途中でサイズ変更イベントが発生するかもしれません。その結果、アニメーションが終了するまでJavaScriptの処理が繰り返し実行され、処理が遅くなる可能性があります。
ダウンロード
- github postscalendarview